Introducción:
Las Hojas de Estilo en Cascada, más conocidas como CSS, son una herramienta fundamental en el diseño web que permite dar vida y estilo a las páginas de Internet. En este artículo, exploraremos los conceptos básicos de CSS, su sintaxis con ejemplos simples, y los términos clave que rodean este lenguaje.
💡Para este blog tutorial necesitamos tener un conocimiento de HTML, si no personalmente recomiendo leer un poco sobre este tema, aquí te dejo un enlace de su documentación : https://developer.mozilla.org/es/docs/Web/HTML
Estructura del CSS
La estructura básica de un archivo de estilo en CSS es bastante sencilla, a continuación hay un ejemplo de cómo se ve la estructura de un archivo de estilo:
Esta estructura básica consta de bloques de reglas, donde cada bloque tiene un selector que apunta a un tipo específico de elemento HTML, y dentro del bloque, como un resumen el CSS selecciona los elementos del HTML y les dice como deben mostrarse, hay una serie de propiedades y valores que definen cómo se deben mostrar esos elementos.
- Los comentarios en CSS se escriben entre
/*y/y son opcionales pero pueden ser útiles para documentar tu código. - Los bloques de reglas comienzan con un selector (como
body,h1,p,a, etc.) seguido por un conjunto de propiedades y valores entre llaves{}. - Cada propiedad y valor están separados por dos puntos (
:) y terminan con un punto y coma (;). - Los bloques de reglas están separados por líneas en blanco.
Esta es una estructura básica, y la complejidad puede aumentar dependiendo de la cantidad de estilos y la organización del proyecto. Además, se pueden utilizar comentarios y espacios en blanco para mejorar la legibilidad y la mantenibilidad del código.
Selectores de Css:
En CSS (Cascading Style Sheets), los selectores son patrones que se utilizan para seleccionar y aplicar estilos a elementos específicos en un documento HTML. Los selectores permiten apuntar a uno o varios elementos HTML y definir cómo se deben visualizar esos elementos.
Tipos de Selectores
1. Element Selector:
CSS:
Aquí hay una representación de como se usaría directamente en un archivo de HTML
2. ID Selector:
CSS:
Ejemplo del HTML:
3. Class Selector:
CSS:
HTML:
4. Descendant Selector:
CSS:
HTML:
5. Child Selector:
CSS:
HTML:
6. Attribute Selector:
CSS:
HTML:
7. Selector universal
En CSS se utiliza como un selector universal y aplica estilos a todos los elementos HTML en la página. En este caso, estás cambiando el color del texto a "red" para todos los elementos.
Especificidad del Selector:
La especificidad de los selectores en CSS es un concepto crucial para determinar qué reglas de estilo prevalecerán en caso de conflictos. Se calcula asignando valores ponderados a los selectores, y cuanto mayor sea la especificidad, más peso tendrá la regla al aplicar estilos. La jerarquía es esencial, ya que determina la prioridad de las reglas. Selectores como ID tienen mayor especificidad que selectores de tipo o clase. Entender estos principios ayuda a resolver conflictos de estilos y a escribir código más efectivo y mantenibles.
- Universal (
*): Tiene baja especificidad. - Tipo (
p,div, etc.): Tiene baja especificidad. - Clase (
.clase): Tiene mayor especificidad que los selectores de tipo. - ID (
#id): Tiene aún más especificidad que las clases.
%252017.26.18.png)
Ejemplo de comparación de especificidad:
#miId .miClase: Especificidad alta (1 ID, 1 clase).div .miClase: Especificidad moderada (1 tipo, 1 clase)..miClase.miOtraClase: Especificidad moderada (2 clases).
🚨 Si dos reglas tienen la misma especificidad, la regla que aparece más tarde en la hoja de estilos prevalecerá.
Propiedades y Valores
Aquí hay algunos ejemplos de propiedades CSS:
- Color de letra:
- Propiedad:
color - Valor: Puede ser un nombre de color (como "red" o "blue") o un código hexadecimal (como "#ff0000" para rojo).
- Fondo del contenido:
- Propiedad:
background - Valor: Define el fondo de un elemento. Puede ser un color, una imagen, etc.
- Fuente:
- Propiedad:
font-family - Valor: Especifica la familia de fuentes del elemento. Puede ser una fuente genérica o una específica, como "Arial", "Helvetica", etc.
- Tamaño de fuente:
- Propiedad:
font-size - Valor: Define el tamaño de la fuente. Puede ser en píxeles, em, rem, porcentajes, etc.
- Estilo de fuente:
- Propiedad:
font-style - Valor: Puede ser "normal", "italic" o "oblique".
- Grosor de fuente:
- Propiedad:
font-weight - Valor: Define el grosor de la fuente. Puede ser "normal", "bold", números (por ejemplo, 400 para normal, 700 para negrita).
- Espaciado entre líneas:
- Propiedad:
line-height - Valor: Define el espacio vertical entre líneas de texto.
- Márgenes:
- Propiedad:
margin - Valor: Define los márgenes alrededor del elemento. Puede ser un valor único para todos los lados o cuatro valores para márgenes específicos (arriba, derecha, abajo, izquierda).
- Relleno:
- Propiedad:
padding - Valor: Define el espacio interno alrededor del contenido de un elemento.
- Bordes:
- Propiedades:
border-width,border-style,border-color - Valores: Define el ancho, estilo y color del borde de un elemento.
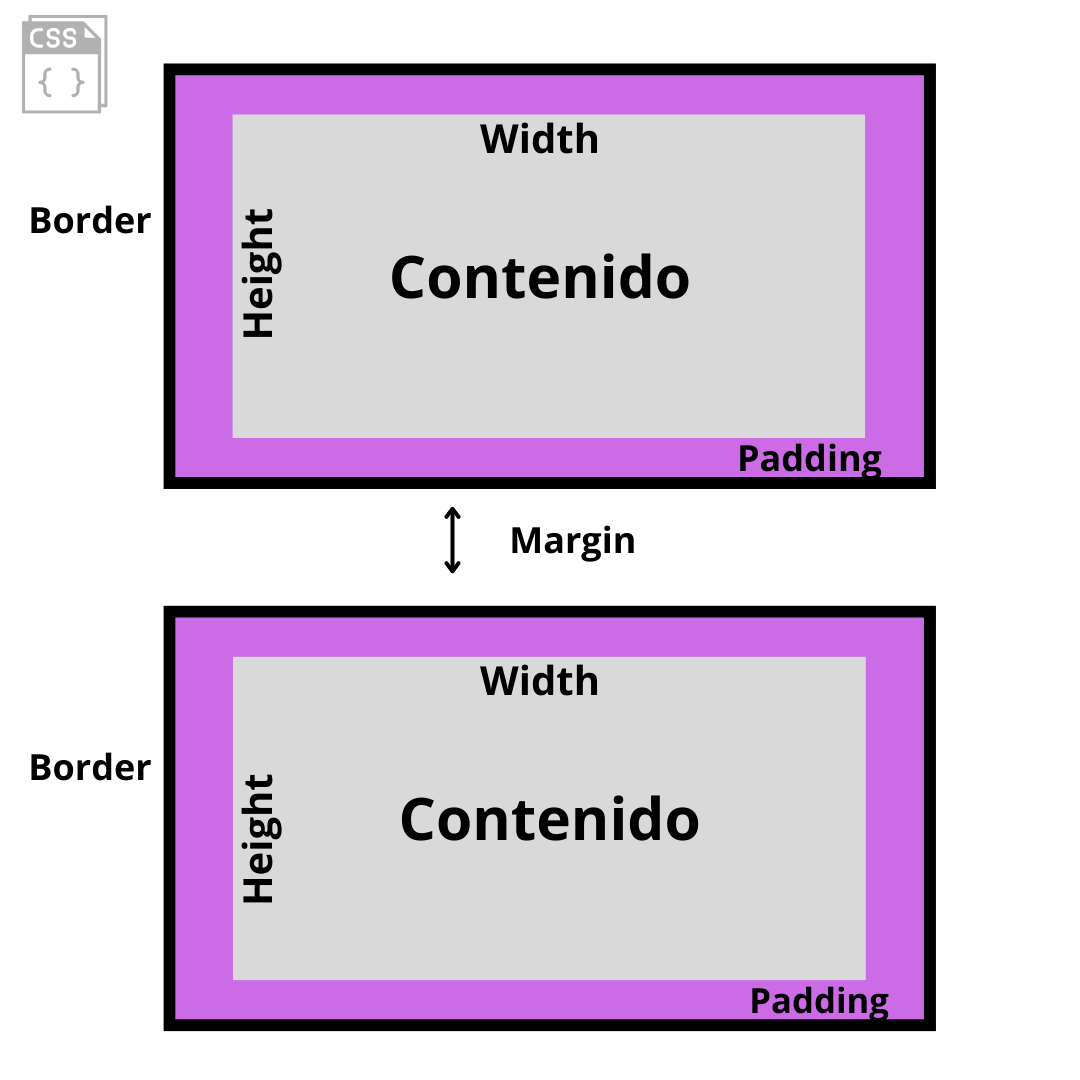
Box Model
El modelo de caja es fundamental para entender cómo se estructuran y dimensionan los elementos en CSS.

Content
Es el área donde se muestra el contenido real del elemento, como texto, imágenes u otros elementos HTML anidados, como párrafos (<p>), encabezados (<h1>, <h2>, etc.), entre otros.
Padding
Espacio entre el contenido y el borde, este espacio adicional es útil para mejorar la legibilidad y la estética de la página, así como para garantizar que el contenido no se encuentre demasiado cerca de los bordes del elemento.
Border
Es la línea que rodea el contenido de un elemento HTML, y mediante la propiedad CSS border, puedes personalizar fácilmente su tamaño, estilo y color, ajustándolo a tus preferencias de diseño.
Margin:
La propiedad margin determina el espacio alrededor de un elemento. Este espacio, conocido como margen, puede ser personalizado para cada uno de los cuatro lados del elemento: superior, derecho, inferior e izquierdo.
Los márgenes no solo se limitan a valores positivos; también pueden ser negativos, lo que puede resultar útil en ciertos casos de diseño.
Posicionamiento
- static: Es la posición predeterminada. El elemento sigue el flujo normal del documento.
- relative: Permite desplazar un elemento desde su posición normal, sin afectar a otros elementos.
- absolute: El elemento se posiciona en relación con su primer ancestro posicionado (que no tenga posición
static). - fixed: El elemento se posiciona en relación con la ventana del navegador.
Responsividad
- Media Queries: Permiten aplicar estilos basados en las características del dispositivo, como el ancho de la pantalla.
- Unidades Relativas: Usar unidades relativas como porcentaje o em en lugar de unidades absolutas para que los elementos se ajusten proporcionalmente al tamaño de la pantalla.
- Flexbox y Grid: Diseño flexible y de cuadrícula que facilita la creación de interfaces responsivas.
Ventajas de Utilizar CSS:
- CSS (Cascading Style Sheets) brinda numerosas ventajas a los programadores en el desarrollo de aplicaciones, ya sea en entornos de escritorio o dispositivos móviles. A continuación, se presentan algunas de las principales ventajas:
- Separación de Contenido y Presentación: CSS permite separar la estructura HTML del estilo visual. Esto mejora la legibilidad del código, facilita el mantenimiento y hace que sea más sencillo realizar cambios en el diseño sin afectar la estructura del contenido.
- Reutilización de Estilos: Puedes definir estilos en un archivo CSS y aplicarlos a múltiples páginas web. Esto facilita la consistencia visual en todo un sitio web y reduce la duplicación de código.
- Facilidad de Mantenimiento: Por ejemplo al centralizar los estilos en archivos CSS, cualquier cambio en el diseño se puede realizar de manera eficiente y afectar a todas las páginas que utilizan ese estilo. Esto simplifica el proceso de mantenimiento y actualización.
- Accesibilidad: CSS proporciona herramientas para mejorar la accesibilidad web, permitiendo a los desarrolladores crear páginas que sean más amigables para personas con discapacidades visuales o de otro tipo. Por ejemplo, se pueden definir estilos que mejoren la legibilidad del texto o que permitan el uso de lectores de pantalla.
- Flexibilidad y Control: CSS proporciona un alto grado de flexibilidad y control sobre el diseño de una página web. Los desarrolladores pueden aplicar estilos a elementos específicos, crear diseños responsivos y adaptarse a diferentes dispositivos y tamaños de pantalla.
- Compatibilidad con Múltiples Dispositivos: Gracias a las capacidades de diseño responsivo de CSS, es posible crear sitios web que se vean bien y funcionen correctamente en una variedad de dispositivos, desde computadoras de escritorio hasta tabletas y teléfonos móviles.
- Mantenimiento de Estándares: CSS sigue estándares definidos por el World Wide Web Consortium (W3C), lo que garantiza la coherencia y la compatibilidad entre navegadores. El uso de estándares facilita la creación de sitios web que se comportan de manera predecible en diferentes entornos.
Proyecto en CSS - Widget del Clima:
- Para iniciar nuestro ejercicio de CSS con HTML, el primer paso es contar con un editor de código. En mi caso, estoy utilizando Visual Studio Code. Una vez que tengamos el editor, procederemos a crear dos archivos: uno llamado
index.htmldonde almacenaremos el código HTML del proyecto, y otro llamadostyle.cssdonde desarrollaremos los estilos en CSS, además de crear una carpeta en donde podremos almacenar las imágenes que se utilizarán, como se muestra a continuación.
%252012.11.25.png)
En el archivo HTML, iniciaremos con la estructura del proyecto. Como ejemplo, colocaremos la primera tarjeta (card) del proyecto, donde almacenaremos las características principales del clima. Incluiremos información como la ciudad a la cual le atribuimos el clima, la velocidad del viento, los cambios de lluvia y la humedad, y los class serán en donde le atribuiremos las clases que crearemos en el style.css
En este código CSS, inicialmente, se establece la fuente principal para todo el documento mediante la regla aplicada al selector body. Posteriormente, el selector weather-container configura el fondo con una imagen y ajusta aspectos visuales generales. Además, la sección actual (current) presenta un fondo degradado y estilos específicos para el texto. Las temperaturas y detalles adicionales cuentan con tamaños y colores específicos.
Todo el código presentado está contenido dentro del div de weather-container. En esta segunda parte del HTML, se definen los siguientes días junto con el clima que experimentarán y las respectivas temperaturas.
Esta sección del código CSS se dedica a estilizar la lista (list) del widget de clima, la cual presenta el pronóstico del clima para varios días. En esta parte específica del código, se implementan reglas de estilo para garantizar un diseño responsivo mediante consultas de medios (media query). Esto asegura que la presentación del pronóstico sea adecuada y legible en diferentes tamaños de pantalla, contribuyendo así a una experiencia de usuario mejorada.
Este es el resultado final del proyecto:
%252015.46.01.png)
El proyecto completo está disponible en el siguiente enlace de mi repositorio de GitHub:
https://github.com/karlacabanas01/widget-clima-css
Referencias y herramientas para seguir aprendiendo:
- https://developer.mozilla.org/es/docs/Learn/CSS/First_steps/What_is_CSS
- https://web.dev/learn/css?hl=es-419#pseudo-classes
- Proyectos con CSS y HTML
- Especifidad en CSS.
¿Listo para dar estilo a tus proyectos web con CSS?
En Kranio, te acompañamos en cada etapa de tu aprendizaje en desarrollo web. Nuestro equipo de expertos está preparado para ayudarte a dominar CSS y otras tecnologías clave para crear sitios web atractivos y funcionales. Contáctanos y descubre cómo podemos impulsar tu crecimiento en el mundo del desarrollo web.











.png)
.png)
